如果你的網(wǎng)站信息量巨大,你會選擇分頁式設(shè)計(jì)還是瀑布流滾動設(shè)計(jì)?下面就這兩種設(shè)計(jì)方式的優(yōu)缺點(diǎn)比較,給大家分析一下到底哪種適合你的網(wǎng)站。今天這篇好文詳細(xì)分析了各大信息流網(wǎng)站(谷歌、Pinterest、淘寶)的做法,列舉了這兩種方式的優(yōu)缺點(diǎn)和適用場景。一篇精悍簡練的干貨文,來收!
前陣子工作中,剛好有做到Log歷史紀(jì)錄的設(shè)計(jì),窗體應(yīng)該要采用哪種設(shè)計(jì)策略,也引起一陣討論。無論是電子商務(wù)網(wǎng)站、搜尋結(jié)果、圖片瀏覽、歷史紀(jì)錄等等,只要是內(nèi)容信息量大時,設(shè)計(jì)師總是會面對到同樣的問題。
來看看Google的設(shè)計(jì),它在一般搜尋時,采用Pagination(頁碼)的方式,可是在圖片搜尋時,卻使用Infinite scroll(無限滾動,瀑布流)。為什么會有如此的差異呢?
△ Google Search

△ Google image search
其實(shí)pagination和Infinite scroll有各自的特性,適合在不同的情境。Pagination把數(shù)據(jù)分成一頁一頁,下方有頁數(shù)或是指示可以點(diǎn)擊換頁,讓人有停頓的時間。而Infinite scroll則是將內(nèi)容都放在同一頁,當(dāng)滾輪滾到頁面下方時,會自動加載新的內(nèi)容,無需點(diǎn)擊換頁。
簡單分析一下Infinite scroll的優(yōu)缺點(diǎn)
Infinite Scroll 優(yōu)點(diǎn)
1. 流暢的體驗(yàn),可以持續(xù)瀏覽內(nèi)容:
在滾輪滾動的同時,背后也悄悄開始預(yù)載窗口下方的內(nèi)容,用戶可以無縫閱覽,比較容易沉浸其中,不像pagination,點(diǎn)擊完下一頁之后,需等待頁面載入。 它其實(shí)適合運(yùn)用在沒有特定目的的活動上,無聊的時候,可以打發(fā)時間的隨意瀏覽,例如Facebook News Feed。
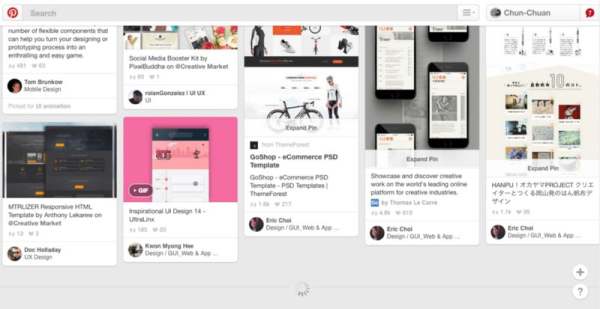
Infinite Scroll架構(gòu)也相對扁平,適合展示相同階層架構(gòu)的東西,而圖片就是最好的內(nèi)容物,因?yàn)橐曈X的信息比較文字更快被人所接收,我們總是能很掃射完圖片,Pinterest就是利用Infinite Scroll的特點(diǎn),不停給予各式圖片,供設(shè)計(jì)師快速找尋靈感、給予源源不絕的刺激。
2. 操作簡易快速:
不用過多瞄準(zhǔn)點(diǎn)擊的操作,只需滾動,就能有新的內(nèi)容,操作效率較佳。而且在手機(jī)上,scroll瀏覽也比點(diǎn)擊來得方便。

Infinite Scroll 缺點(diǎn)
1. 難以回溯、確認(rèn)數(shù)據(jù)位置:
在一個超長的頁面中,如果要再往回找自己之前看過的東西,會很難尋找,不知道它的位置,不像pagination,可以記得內(nèi)容是在第幾頁。
2. 找尋想要的特定信息時,較無效率:
無法略過不必要的內(nèi)容,直接跳頁看。自己在拍賣網(wǎng)站購買物品的經(jīng)驗(yàn)是,下完關(guān)鍵詞,選擇價格排序后,往往最前面幾筆和最后面幾筆的數(shù)據(jù),基本上都是和自己想買的對象不相關(guān)(有些賣家故意會用0元或99999999元,爭取最佳排序位置),這時候可以跳頁就變得重要,當(dāng)然多下一些過濾,也可以幫助找到數(shù)據(jù)。
3. 占用瀏覽器過多的資源:
單一個頁面中,不停加載新的內(nèi)容,容易導(dǎo)致瀏覽器負(fù)荷過高,網(wǎng)頁效能降低。
4. Scroll bar的長短及位置,無法正確表達(dá)內(nèi)容長短:
過去還沒有infinite scroll時,無論是網(wǎng)頁,或是desktop software,Scroll bar長度具有暗示數(shù)據(jù)內(nèi)容多寡的效用,我們也會看scroll bar的位置,去了解還剩下多少數(shù)據(jù)在下方未讀。但I(xiàn)nfinite scroll因?yàn)轫撁骈L度會隨著scroll行為不停增長,scroll bar長度和位置會不停變化,失去提示作用。

Scroll bar往往會越變越小,位置也會一直更動
5. Footer(頁腳)變得很難使用,甚至無法使用:
當(dāng)滾輪滾動時,頁面會自動加載更多內(nèi)容,把Footer再往下推,消失于窗口中。常常有這樣的經(jīng)驗(yàn),原本想要閱讀Footer的信息,結(jié)果看到一半,就被加載的信息推走,我又往下scroll,然后又再度被推走,整個無法控制。有興趣的朋友,可以試著和Dribbble Designers頁面,與Footer玩追逐戰(zhàn)。

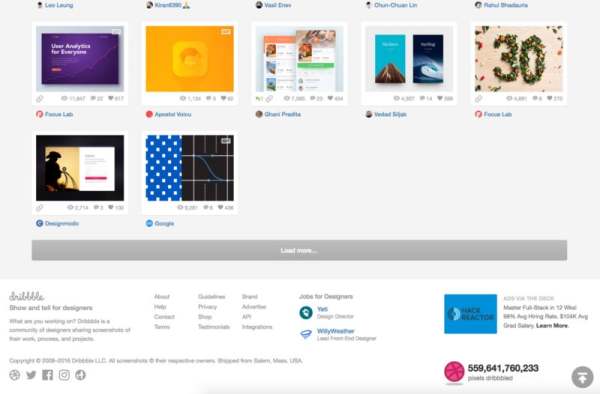
△ Dribbble
不過其實(shí)為了解決上述問題,Load more按鈕會是一個解法。當(dāng)Scroll到底,網(wǎng)頁加載一定數(shù)量的東西后,便不再自動加載,必須按Load more,才會又再一輪的載入。這可以解決無法在一定數(shù)量內(nèi),來回觀看、占用過多瀏覽器資源、Footer無法使用等問題。
Pagination優(yōu)點(diǎn)
1. 雙向互動,讓使用者有時間思索、決策:
閱覽完一頁后,因?yàn)檫€要點(diǎn)擊下一頁的關(guān)系,有機(jī)會停頓一下,使用者有個喘息的機(jī)會,去思考是否還要繼續(xù)看下一頁。不像infinite scroll,一直出現(xiàn)新的內(nèi)容,不停被喂養(yǎng)信息。
2. 給予使用者較佳的控制感:
在找尋時,pagnation的分頁,會讓使用者知道已經(jīng)找了幾頁。有研究指出到達(dá)頁面底端時,有種任務(wù)達(dá)到一個段落的感覺,會讓使用者有種愉悅的成就感和控制感。
3. 快速查找過往信息:
相信大家都有過找尋一些歷史消息的經(jīng)驗(yàn),可能找了幾頁數(shù)據(jù),我們就可能10頁10頁這樣跳,大概會抓說可能10頁就是幾天的訊息,可能可以利用頁數(shù),大概抓到資料會在第幾頁哪個位置。但是infinite scroll就無法做到這件事了,如果要找比較遠(yuǎn)的數(shù)據(jù),就必須一直scroll到底再等待加載,中間加載了許多我們不需要的信息,就為了看比較久遠(yuǎn)的數(shù)據(jù),強(qiáng)迫我們必須經(jīng)歷那個過程。
另外,有時候我們查找一些數(shù)據(jù),需要再跳回去看的時候,我們大概會依稀記得之前看到的數(shù)據(jù),大概會是在第幾頁,除了幫助記憶外,可以讓我們可以更快跳到想要的內(nèi)容上。Infinite scroll因?yàn)閟croll bar長度及位置的不停變動,無法像pagniation易于定位。
結(jié)論
Pagination和Infinite scroll有各自的優(yōu)缺點(diǎn),運(yùn)用在適當(dāng)?shù)那榫硶r,可以將優(yōu)點(diǎn)及大化,缺點(diǎn)甚至?xí)D(zhuǎn)為優(yōu)點(diǎn)。Pagination是比較常見的設(shè)計(jì),因?yàn)樾枰c(diǎn)擊才有下頁內(nèi)容,讓人有停頓的時間,適合用在目標(biāo)導(dǎo)向、一些需要思考決策、有目的性的活動,例如搜尋商品,或是找尋數(shù)據(jù)。
而Infinite scroll適合快速且隨意瀏覽的情境,也因?yàn)榻Y(jié)構(gòu)較為扁平,適合放同性質(zhì)的內(nèi)容。由使用者產(chǎn)生的內(nèi)容(例如:Facebook、Twitter)以及圖片內(nèi)容(如:Pinterest、Dribbble)都相當(dāng)適合Infinite scroll,而面對較差的控制感、瀏覽器負(fù)荷高等缺點(diǎn),能以Load more按鈕,作為折衷的辦法。
再回過頭看最初的問題,歷史紀(jì)錄應(yīng)該用pagination還是infinite scroll? 或許一開始數(shù)據(jù)量不大的時候,infinite scroll是好用的,可是當(dāng)數(shù)據(jù)量慢慢累積,需要好幾頁的內(nèi)容時,為了找尋特定目標(biāo)的需要,pagination會是比較好的選擇。
電子商務(wù)究竟較適合Pagination還是Infinite Scroll呢?
我認(rèn)為,要看情境做判斷。如果今天這個購物網(wǎng)站,比較像是讓人能快速找到所需物品,使用者知道自己要買什么,買了就走,功能性取向的,就使用Pagination較為合適。但如果今天的購物網(wǎng)站,是想要營造逛街購物的氛圍,讓使用者隨意看看,激起購物欲望,那么或許Infinite scroll也是可以考慮的,只是最好能在每個商品的Tile上,能有我的最愛功能,點(diǎn)擊愛心之后,可以收藏起來,避免最后找不到自己心動的商品。
其實(shí)有研究指出,pagination會拖慢瀏覽速度,也會讓用戶懶得點(diǎn)擊去看其他頁面的產(chǎn)品,降低產(chǎn)品曝光度。不過另外一方面,使用Pagination,會讓使用者花比較多的時間在第一頁。當(dāng)我們知道這些現(xiàn)象的時候,其實(shí)就可以運(yùn)用一些策略手法,把看似缺點(diǎn)變成優(yōu)點(diǎn)。例如使用Pagination,多數(shù)人都停在第一頁,這時候,第一頁就可以放主打商品。

△ Fancy:無限滾動模式的購物網(wǎng)站
One More Thing:單頁的內(nèi)容數(shù)量
另外,無論是Pagination或是Infinite Scroll with Load More button都會面對一個問題,就是究竟Pagination的一頁或Infinite scroll 出現(xiàn)按鈕的長度應(yīng)該要多長,要放多少東西,才是適宜的?這也是值得探討的議題。
有文章指出,在電子商務(wù)的情境下運(yùn)用Infinite scroll,從產(chǎn)品類別點(diǎn)進(jìn)去看的商品,可以列出50-100項(xiàng)產(chǎn)品,再出現(xiàn)Load more按鈕,但如果是搜尋結(jié)果,則建議25–75項(xiàng),在手機(jī)上,則是因?yàn)槠聊坏南拗疲ㄗh15–30項(xiàng)商品即可。
同樣是電子商務(wù),簡單看了一下市面上的網(wǎng)絡(luò)購物平臺,運(yùn)用Pagination的平臺,一頁也是50–100個物件間。

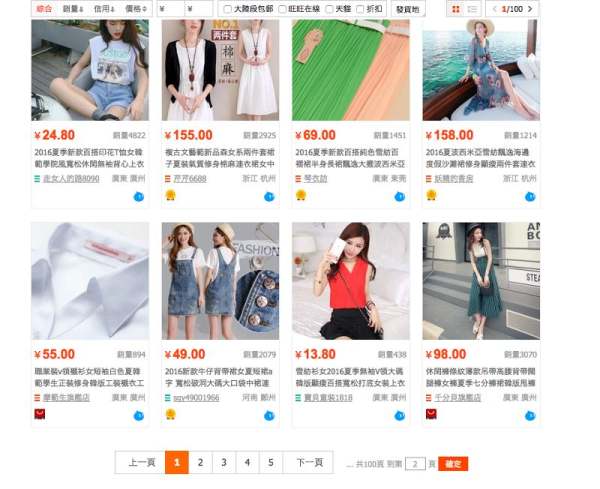
△ Taobao:每一頁有85個商品

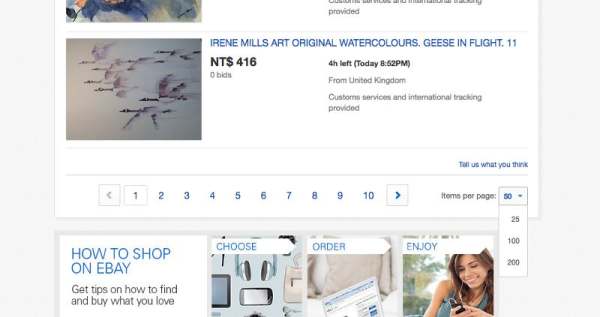
eBay:默認(rèn)50個商品,用戶可以自由選擇展示數(shù)量。
如果今天情境轉(zhuǎn)為非電子商務(wù)平臺,又會是什么結(jié)果呢?還可以再多做探索與研究。
我們專注高端建站,小程序開發(fā)、軟件系統(tǒng)定制開發(fā)、BUG修復(fù)、物聯(lián)網(wǎng)開發(fā)、各類API接口對接開發(fā)等。十余年開發(fā)經(jīng)驗(yàn),每一個項(xiàng)目承諾做到滿意為止,多一次對比,一定讓您多一份收獲!




























































 更新時間:2025-05-13 10:30:13
更新時間:2025-05-13 10:30:13 開發(fā)經(jīng)驗(yàn)
開發(fā)經(jīng)驗(yàn) 677
677









