什么是Media Queres?
Media Queres 是一個致力于提供自適應網站設計參考的網站。它顯示了許多采用自適應網站設計解決方案的網站。如果你是網頁設計師,你肯定會遇到客戶要求為自己的網站提供自適應功能。屆時,Media Queres 將為您帶來極大的設計幫助!
代碼下載官網:http://mediaqueri.es/Media Queries詳解
Media Queries直譯為“媒體查詢”。在我們平時網頁的head部分,經常會看到這樣一段代碼:
link href='css/reset.css' rel='stylesheet' type='text/css' media='screen' /
link href='css/style.css' rel='stylesheet' type='text/css' media='all' /
link href='css/print.css' rel='stylesheet' type='text/css' media='print' /
或這種形式:
樣式類型='文本/css' 媒體='屏幕'
@import url('css/style.css');
/風格
不知道大家有沒有注意到,兩種引入CSS樣式的方式都有一個共同的屬性“media”,這個“media”就是用來指定具體的媒體類型的。在HTML4和CSS2中,允許使用“media”來指定特定的媒體類型,比如screen和print樣式表,當然還有其他的,比如“TV”、“handheld”等,這里的“all”是指支持所有媒體媒體。如需更多媒體類型,請單擊此處。
上面簡單說了HTML4和CSS2的“媒體查詢”,今天主要是想了解更多CSS3中“媒體查詢”的使用方法和相關知識。讓我們開始今天的話題。
CSS3 中的媒體查詢添加了更多的媒體查詢。同時,您可以添加不同媒體類型的表情來檢查媒體是否滿足某些條件。如果媒體滿足相應的條件,就會調用相應的樣式表。
換句話說,簡單地說,“在CSS3中,我們可以設置不同類型的媒體條件,根據相應的條件,為滿足條件的相應媒體調用相應的樣式表”。
現在最常見的一個例子就是你可以同時為PC和移動設備的大屏幕設置不同的樣式表。這個功能很強大,它可以讓你自定義不同的分辨率和設備,在不改變內容的情況下,你制作的網頁在不同的分辨率和設備下都能正常顯示,不會因此而丟失樣式。
先看一個簡單的例子:
link rel='stylesheet' media='screen and (max-width: 600px)' href='small.css' /
上述媒體聲明的意思是:當頁面寬度小于或等于600px時,調用small.css樣式表渲染你的網頁。先看媒體聲明中包含的內容:
1. screen:不用多說,這個大家都知道,指的是一種媒體;
2.and:稱為關鍵字,類似于not,only,后面會介紹;
3. (max-width:600px):這個就是media feature,通俗點說就是media condition。
前面簡單的例子引出了兩個概念上的東西,一個是媒體類型(Media Type)和媒體查詢(Media Query),首先我們一起來理解這兩個概念:一、媒體類型(Media Type)
媒體類型(Media Type)是css2中的一個常用屬性,也是一個很有用的屬性。通過媒體類型可以為不同的設備指定不同的樣式。在css2 中,我
們常碰到的就是 all(全部),screen(屏幕),print(頁面打印或打邱預覽模式),其實在媒體類型不止這三種,w3c總共列出了10種媒體類型。頁面中引入媒體類型方法也有多種:
1、link方法引入
<link rel="stylesheet" type="text/css" href="../css/print.css" media="print" />
2、xml方式引入
<?xml-stylesheet rel="stylesheet" media="screen" href="css/style.css" ?>
3、@import方式引入
@import引入有兩種方式,一種是在樣式文件中通過@import調用別一個樣式文件;另一種方法是 在<head>>/head>中的<style>...</style>中引入,單這種使用方法在 ie6-7都不被支持如樣式文件中調用另一個樣式文件:
@import url("css/reset.css") screen;
@import url("css/print.css") print;
在<head>>/head>中的<style>...</style>中調用:
<head>
<style type="text/css">
@import url("css/style.css") all;
</style>
</head>
4、@media引入
這種引入方式和@imporr是一樣的,也有兩種方式:
樣式文件中使用:
@media screen{
選擇器{
屬性:屬性值;
}
}
在<head>>/head>中的<style>...</style>中調用:
<head>
<style type="text/css">
@media screen{
選擇器{
屬性:屬性值;
}
}
</style>
</head>
以上幾種方法都有其各自的利弊,在實際應用中我建議使用第一種和第四種,因為這兩種方法是在項目制作中是常用的方法,對于他們的具體區別,我就不說了,想了解的大家可以去找度娘或G爸,他們能幫你解決。
二、媒體特性(Media Query)
前面有簡單的提到,Media Query是CSS3 對Media Type的增強版,其實可以將Media Query看成Media Type(判斷條件)+CSS(符合條件的樣式規則),常用的特性w3c共列出來13種。
具體的可以參閱:Media features。為了更能理解Media Query,我們在次回到前面的實例上:
<link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css" />
轉換成css中的寫法為:
@media screen and (max-width: 600px) {
選擇器 {
屬性:屬性值;
}
}
其實就是把small.css文件中的樣式放在了@media srceen and (max-width;600px){...}的大括號之中。在語句上面的語句結構中,可以看出Media query和css的屬性集合很相似,主要區別在:
1、Media query只接受單個的邏輯表達式作為其值,或者沒有值;
2、css屬性用于聲明如何表現頁頁的信息;而Media Query是一個用于判斷輸出設備是否滿足某種條件的表達式;
3、Media Query其中的大部分接受min/max前綴,用來表示其邏輯關系,表示應用于大于等于或者小于等于某個值的情況
4、CSS屬性要求必須有屬性值,Media Query可以沒有值,因為其表達式返回的只有真或假兩種
常用的Media Query如下表所示:
兼容的瀏覽器:
下面我們一起來看看Media Queries的具體使用方式
一、最大寬度Max Width
<link rel="stylesheet" media="screen and (max-width:600px)" href="small.css" type="text/css" />
上面表示的是:當屏幕小于或等于600px時,將采用small.css樣式來渲染Web頁面。
二、最小寬度Min Width
<link rel="stylesheet" media="screen and (min-width:900px)" href="big.css" type="text/css" />
上面表示的是:當屏幕大于或等于900px時,將采用big.css樣式來渲染Web頁面。
三、多個Media Queries使用
<link rel="stylesheet" media="screen and (min-width:600px) and (max-width:900px)" href="style.css" type="text/css" />
Media Query可以結合多個媒體查詢,換句話說,一個Media Query可以包含0到多個表達式,表達式又可以包含0到多個關鍵字,以及一種Media Type。
正如上面的其表示的是當屏幕在600px-900px之間時采用style.css樣式來渲染web頁面。
四、設備屏幕的輸出寬度Device Width
<link rel="stylesheet" media="screen and (max-device-width: 480px)" href="iphone.css" type="text/css" />
上面的代碼指的是iphone.css樣式適用于最大設備寬度為480px,比如說iPhone上的顯示,這里的max-device-width所指的是設備的實際分辨率,也就是指可視面積分辨率。
五、iPhone4
<link rel="stylesheet" media="only screen and (-webkit-min-device-pixel-ratio: 2)" type="text/css" href="iphone4.css" />
上面的樣式是專門針對iPhone4的移動設備寫的。
六、iPad
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css" type="text/css" />
<link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css" type="text/css" />
在大數情況下,移動設備iPad上的Safari和在iPhone上的是相同的,只是他們不同之處是iPad聲明了不同的方向,比如說 上面的例子,在縱向(portrait)時采用portrait.css來渲染頁面;
在橫向(landscape)時采用landscape.css來渲 染頁面。
七、android
/*240px的寬度*/
<link rel="stylesheet" media="only screen and (max-device-width:240px)" href="android240.css" type="text/css" />
/*360px的寬度*/
<link rel="stylesheet" media="only screen and (min-device-width:241px) and (max-device-width:360px)" href="android360.css" type="text/css" />
/*480px的寬度*/
<link rel="stylesheet" media="only screen and (min-device-width:361px) and (max-device-width:480px)" href="android480.css" type="text/css" />
我們可以使用media query為android手機在不同分辨率提供特定樣式,這樣就可以解決屏幕分辨率的不同給android手機的頁面重構問題。
八、not關鍵字
<link rel="stylesheet" media="not print and (max-width: 1200px)" href="print.css" type="text/css" />
not關鍵字是用來排除某種制定的媒體類型,換句話來說就是用于排除符合表達式的設備。
九、only關鍵字
<link rel="stylesheet" media="only screen and (max-device-width:240px)" href="android240.css" type="text/css" />
only用來定某種特定的媒體類型,可以用來排除不支持媒體查詢的瀏覽器。其實only很多時候是用來對那些不支持Media Query但卻支持Media Type的設備隱藏樣式表的。
其主要有:支持媒體特性(Media Queries)的設備,正常調用樣式,此時就當only不存在;對于不支持媒體特性(Media Queries)但又支持媒體類型(Media Type)的設備,這樣就會不讀了樣式,因為其先讀only而不是screen;另外不支持Media Qqueries的瀏覽器,不論是否支持only,樣式都不會被采用。
十、其他
在Media Query中如果沒有明確指定Media Type,那么其默認為all,如:
<link rel="stylesheet" media="(min-width: 701px) and (max-width: 900px)" href="medium.css" type="text/css" />
另外還有使用逗號(,)被用來表示并列或者表示或,如下
<link rel="stylesheet" type="text/css" href="style.css" media="handheld and (max-width:480px), screen and (min-width:960px)" />
上面代碼中style.css樣式被用在寬度小于或等于480px的手持設備上,或者被用于屏幕寬度大于或等于960px的設備上。
關于Media Query的使用這一節就介紹到此,最后總體規納一下其功能,個人認為就是一句話:Media Queries能在不同的條件下使用不同的樣式,使用頁面達到不同的渲染效果。
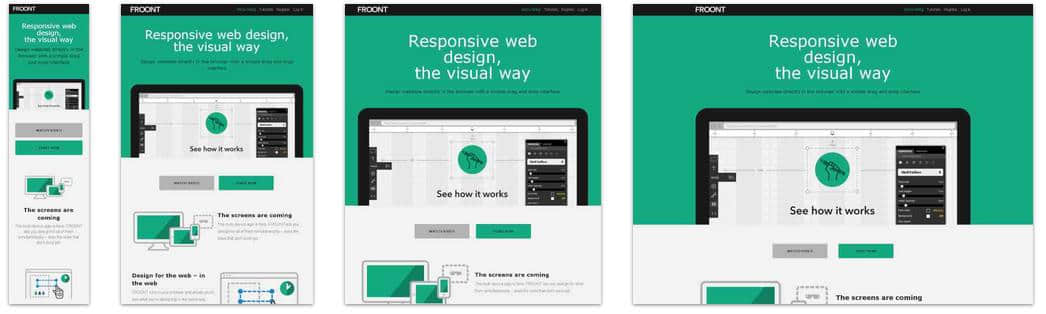
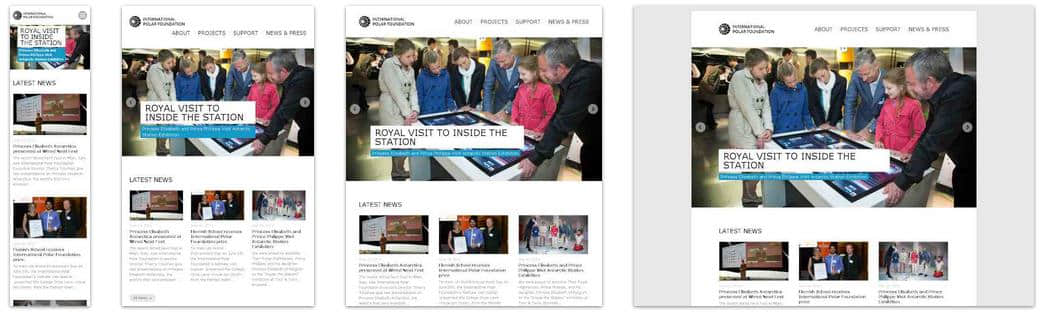
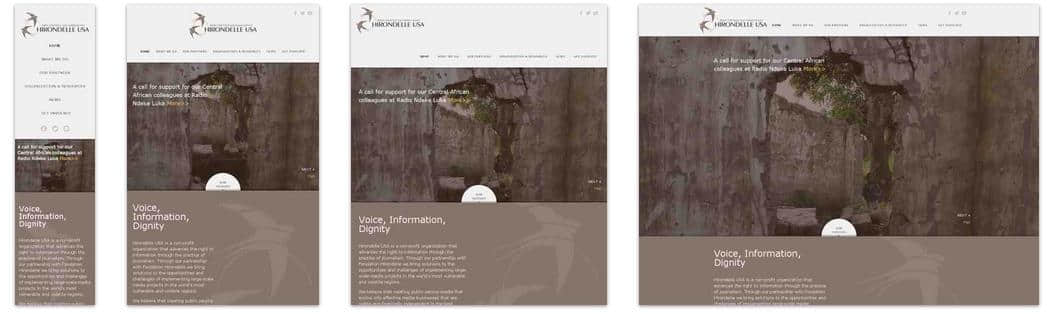
幾款Media Query設計案例展示:
FROONT

International Polar Foundation

Hirondelle USA

我們專注高端建站,小程序開發、軟件系統定制開發、BUG修復、物聯網開發、各類API接口對接開發等。十余年開發經驗,每一個項目承諾做到滿意為止,多一次對比,一定讓您多一份收獲!




























































 更新時間:2025-06-08 15:21:04
更新時間:2025-06-08 15:21:04 網站建設
網站建設 543
543









